「DK-CONNECT」はいつでもどこからでも空調・照明などを一元管理することができるクラウド型空調コントロールサービスです。2021年にローンチして以来、数多くのビルや施設に導入いただいてきましたが、昨今の社会情勢の変化により、お客様のエネルギーに対する関心が日に日に高まっていることを実感していました。
そのようなニーズに応えるためにリリースしたのが、「エネルギーの見える化」と「省エネシミュレーションサービス」です。
機能追加にあたっては、お客様視点でのサービス開発ができるようUX(User Experience)を重視した検証が行われました。今回はその具体的なプロセスについてご説明いたします。
「DK-CONNECT」は、施設内の空気を細かくコントロールしやすくすることで、利用者にとって快適で過ごしやすい空間を提供するとともに、施設管理者の運営管理業務の大幅な省力化を実現しました。また、施設オーナーには保有施設の資産価値向上をもたらしました。
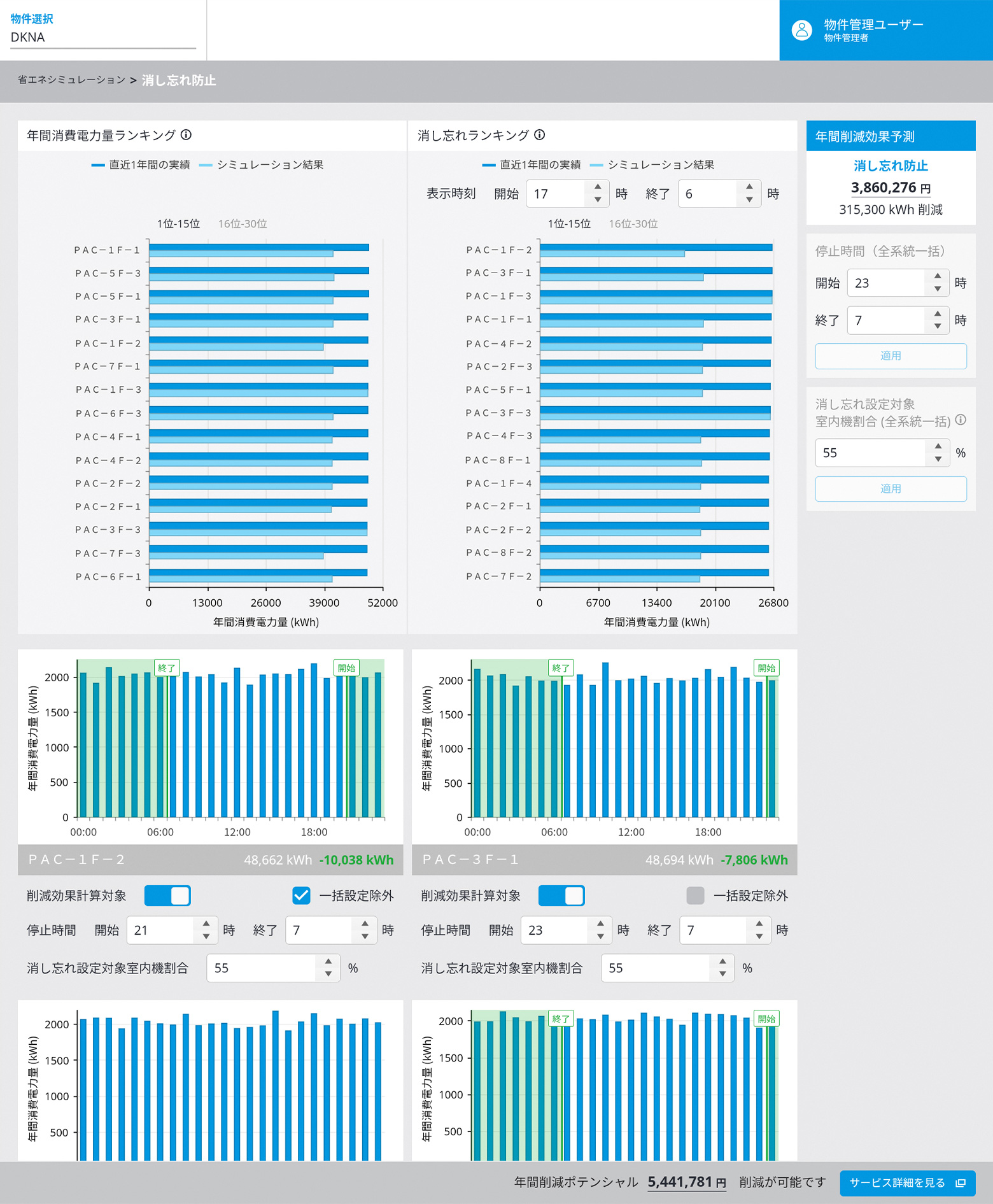
今回の「省エネシミュレーションサービス」では、系統ごとの空調機のエネルギー消費状況を確認しながら、消し忘れ防止や温度設定の見直しなど、改善点のシミュレーションを行うことで、電気代の削減ポテンシャルを試算できるようになりました。

お客様の人物像と行動を具体化
このサービスの開発が始まったのは約2年前でした。従来の「DK-CONNECT」には、定期レポートにエネルギー推移の変化についての記載がなく、レポートはお客様が自らWEBページにアクセスしてダウンロードして確認する必要がありました。
こうした手間をかけることなく、お客様が日頃から省エネを意識できるようにするためには、見たいデータをわかりやすく示すことが必要です。そこで、まずは新しいサービスを利用されるお客様を想定してペルソナ化し、それを元にカスタマージャーニーマップやサービスブループリントを作成。お客様が何をゴールとしているのかを把握し、サービスを使う段階別に目的やアクションを具体化していきました。
こうしたUXプロセスの中で最も大切にしたのが、お客様へのヒアリングです。カスタマージャーニーマップで仮定したゴールやアクションが大きくずれていないかを確認するとともに、そこで収集したお客様の「生の声」をもとにアイデアを提案していきました。
施設管理を担当されている方からも、「運用改善のためにどこが削減できるか詳細な内訳を知りたい」「月々の電気代と照らし合わせて自分の目で確かめたい」といった声をいただき、省エネへの前向きな姿勢を目の当たりにしました。
使う人が見たいものを、見やすく
こうした意見を踏まえ、省エネシミュレーションの画面では、冷媒系統ごと、時間帯ごとの消費電力量を1つの画面内に表示して詳細を比較できるようにすると共に、電気料金と連動した金額メリットの表示を目立たせるようにしました。(画面全体)

また、温度や使用時間帯を細かく設定する画面では、どの部分の消費電力量を削減すると仮定しているのかを一目でわかるようにグラフのビジュアルを改善することで、シミュレーションの設定条件と結果が結びつきやすくなり、お客様の納得性を高められたと思います。
その他にも、エネルギーを細かく管理したいというお客様のニーズに応えるため、電力消費量の上位30系統をランキング表示し、温度管理が重要で常に空調運転が必要なエリアについては計算対象外にできるようにしました。
一方で、グラフの数や設定項目数が増えたことで、画面全体がわかりづらくなるという問題もありました。そこで、ランキングをページ切り替え表示にし、1つの系統に対し設定項目がまとまって見えるようコンパクトに配置する改善を行うなど、デザイン面での工夫も行いました。
UXがデザインにもたらすもの
今回だけにとどまらず、今後の開発においてもUXプロセスを繰り返し、ペルソナやカスタマージャーニーマップなどをアップデートし続け、内容をより充実させていきたいと思っています。その過程でUXプロセス自体も改良し、汎用的に使えるものに育てていきたいと考えています。
UXプロセスを導入する一番の目的は、現場のニーズに応えることはもちろん、お客様自身も気づいていない潜在的な課題を拾い上げることができる点にあります。それによってプロダクトやサービスのデザインをより本質的なものに近付けられるのではないでしょうか。